Corriger le redimensionnement de font-size sur navigateur mobile
Publié le 18 janvier 2023
Lors de la conception de ce site, j'ai rencontré un problème de style depuis les navigateurs mobile sur iOS (Chrome et Safari de ce que j'ai pu voir).
La taille de police de certains éléments était augmentée bien qu'aucune règle de CSS n'était impliquée.
Description
Certains navigateurs mobile (sur iOS du moins) augmentent automatiquement la valeur de la taille de police de certains éléments pour en améliorer la lisibilité. Bien que cela puisse sembler bénéfique pour l'utilisateur, cela peut en réalité causer des problèmes de mise en page et de design sur les sites web.
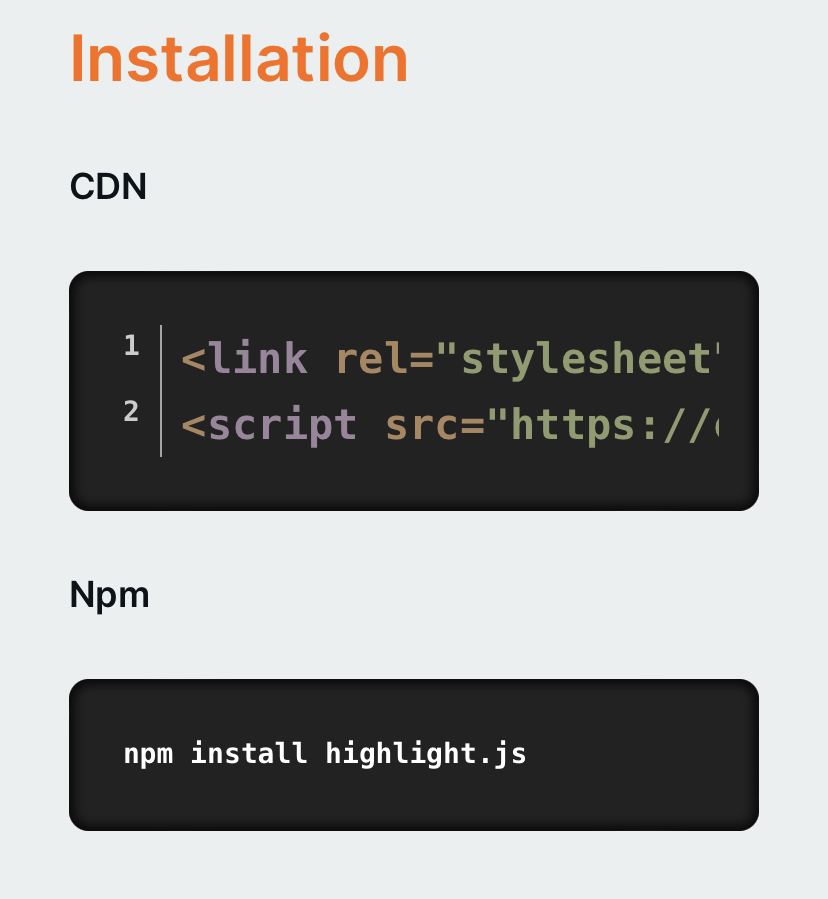
Voici le screenshot d'un article qui a subit ce redimensionnement de la taille de police :

On remarque ici que la taille de police du premier extrait de code est beaucoup plus grande que celle du deuxième. J'ai pourtant défini exactement la même règle CSS pour ces deux éléments à savoir font-size: 14px;.
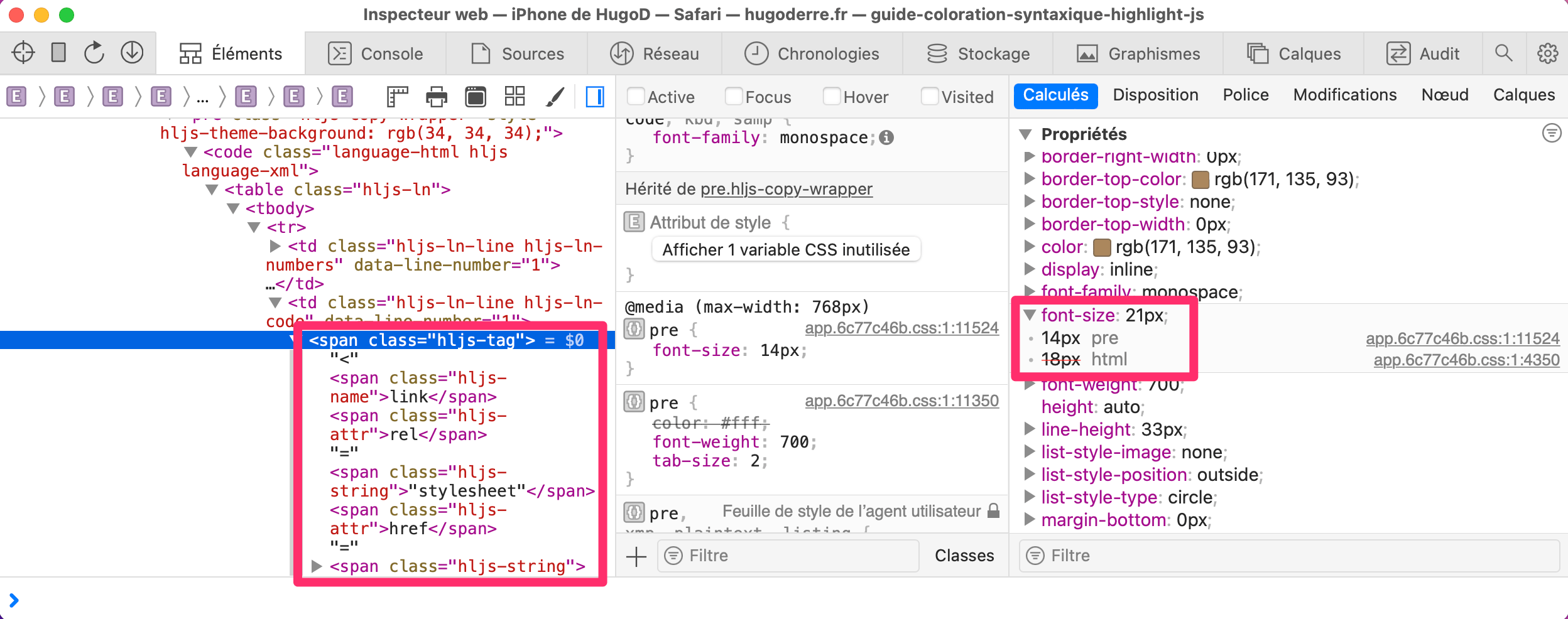
En inspectant les éléments directement sur mon iPhone depuis mon Macbook (oui oui c'est possible et c'est génial bien que faisable uniquement sur Safari, voici un article qui explique comment faire), on peut bien observer les effets de redimensionnement de la taille de police alors qu'aucune règle CSS n'est spécifiée :

Ici le navigateur a augmenté la taille de police du premier élément à 21px ! Aucun de nos fichiers CSS n'est impliqué dans ce redimensionnement, c'est le navigateur qui l'applique au run time.
Désactiver le redimensionnement
Heureusement, il existe une propriété CSS appelée text-size-adjust qui vous permet de corriger ce problème :
-moz-text-size-adjust: none;
-webkit-text-size-adjust: none;
text-size-adjust: none;
Il est important de noter que cette propriété n'est actuellement prise en charge que par certains navigateurs, notamment Safari et Chrome sur les appareils iOS.
0 commentaire